728x90
Table View
데이터를 목록 형태로 보여줄 수 있습니다.
목록의 항목을 선택하면 세부 정보를 확인할 수 있고 추가적인 동작을 수행할 수 있습니다.
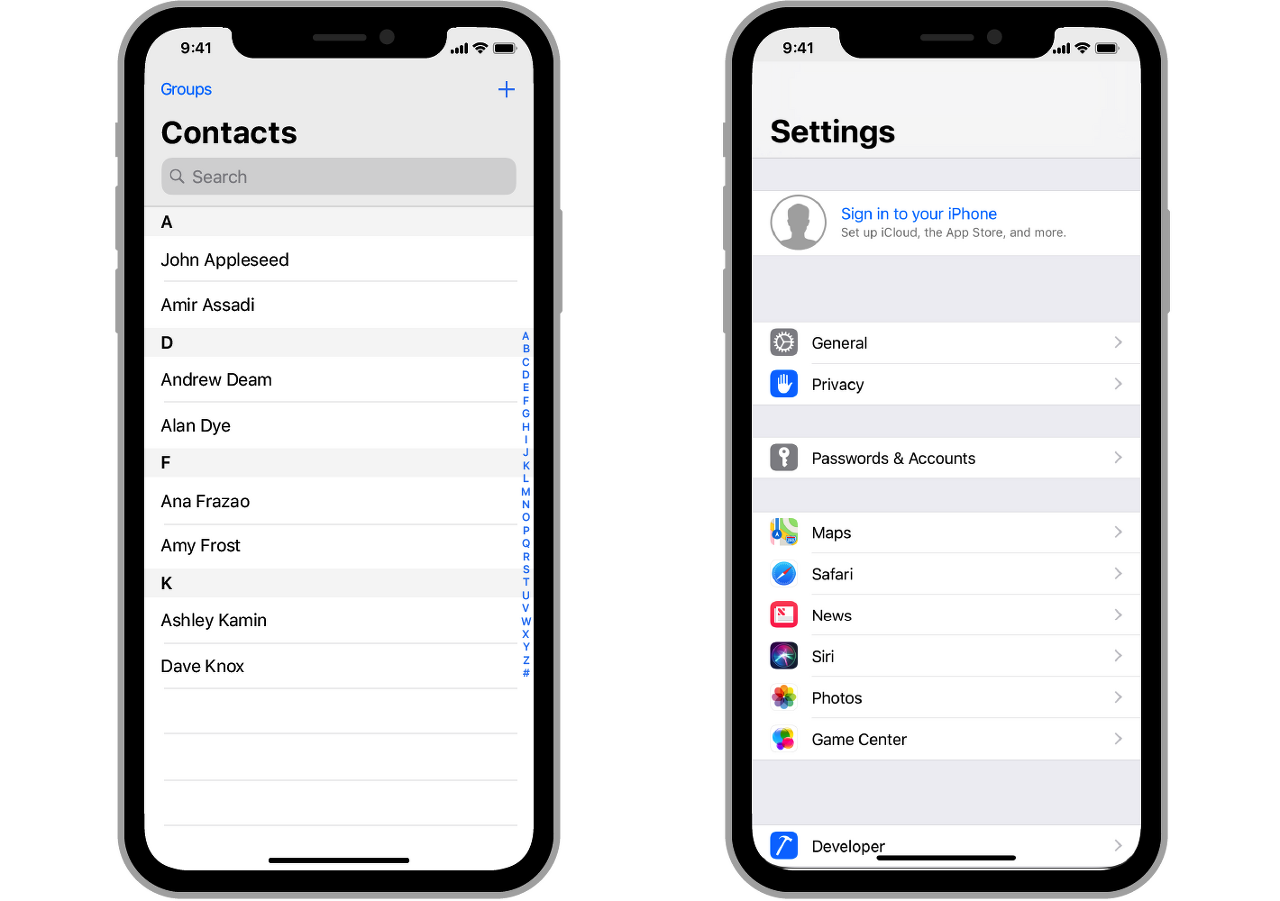
아래와 같이 연락처와 설정 등 다양한 곳에서 Table View는 사용되고 있습니다.

Table View Controller
Table View는 Table View Controller를 추가해서 사용할 수 있습니다.
Table 목록 보여 주기
section 개수와 section 안에 아이템 개수를 정하고 보일 데이터를 지정해줍니다.
var items = ["책 구매", "철수와 약속", "스터디 준비하기"]
var itemsImageFile = ["cart.png", "clock.png", "pencil.png"]
class TableViewController: UITableViewController {
override func numberOfSections(in tableView: UITableView) -> Int {
return 1
}
override func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return items.count
}
override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "myCell", for: indexPath)
cell.textLabel?.text = items[(indexPath as NSIndexPath).row]
cell.imageView?.image = UIImage(named: itemsImageFile[(indexPath as NSIndexPath).row])
return cell
}
}
Table 목록 제거하기
editing과 관련된 함수에서 editStyle이 delete인 경우 테이블 아이템 배열(items, itemsImageFile)에서 해당 아이템을 제거합니다.
class TableViewController: UITableViewController {
override func tableView(_ tableView: UITableView, commit editingStyle: UITableViewCell.EditingStyle, forRowAt indexPath: IndexPath) {
if editingStyle == .delete {
// Delete the row from the data source
items.remove(at: (indexPath as NSIndexPath).row)
itemsImageFile.remove(at: (indexPath as NSIndexPath).row)
tableView.deleteRows(at: [indexPath], with: .fade)
} else if editingStyle == .insert {
// Create a new instance of the appropriate class, insert it into the array, and add a new row to the table view
}
}
override func tableView(_ tableView: UITableView, titleForDeleteConfirmationButtonForRowAt indexPath: IndexPath) -> String? {
return "삭제"
}
}
Table 목록 순서 바꾸기
moveRowAt 변수가 있는 함수를 수정합니다.
목록 아이템으로 참조되는 변수의 순서를 변경하면, 실제 데이터도 변경됩니다.
override func tableView(_ tableView: UITableView, moveRowAt fromIndexPath: IndexPath, to: IndexPath) {
let itemToMove = items[(fromIndexPath as NSIndexPath).row]
let itemImageToMove = itemsImageFile[(fromIndexPath as NSIndexPath).row]
items.remove(at: (fromIndexPath as NSIndexPath).row)
itemsImageFile.remove(at: (fromIndexPath as NSIndexPath).row)
items.insert(itemToMove, at: (to as NSIndexPath).row)
itemsImageFile.insert(itemImageToMove, at: (to as NSIndexPath).row)
}
Reference
'iOS > 스위프트로 아이폰 앱 만들기' 카테고리의 다른 글
| [14장] Video (0) | 2021.10.19 |
|---|---|
| [13장] Audio (0) | 2021.10.17 |
| [11장] Navigation (0) | 2021.10.17 |
| [10장] Tab bar (0) | 2021.10.17 |
| [9장] Page control (0) | 2021.10.16 |



